Click to make it large.. There is my task that I have to executed in order to finish up those website
DESIGNING GUI
GUI or graphic user interface is an overview of the website..
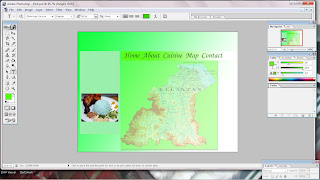
Hi everyone.. Today I'm going to show you my work on Assignment 3 which is website design.. I was doing a design for grouping website.. We decided to use the green colour as foreground as well as background colour. I am using the paint tool to make dual tone on our website background. The reason why we use the green colour is because, we want to give some green concept or "HYGIENE" and "NATURAL"on Kelantanese foods. The tools that I using is Gradient tools where I can mix the green colour with the white colour in order to make a duo tone within this website
As what you can see above, the map itself will transition to the variety of foods with background music so that , it will look nicely when the person viewing our website. The button like HOME, ABOUT KELANTANESE FOOD, CUISINE, MAP AND CONTACT are included in order to view the contents in our website. At the left hand side we will put the favourite Kelantanese food like " Nasi kerabu, ayam percik and etc." I'm using the MONOTYPE CORSIVA and make some shadow to that font im using the blending options.
There we go, the final GUI that will we include the content,picture and etc. The flash stage will give some kind of heritage foods from kelantan
TOOLS THAT USED IN GUI DEVELOPMENT
- LIME Green Colour
- Gradient Colour
- Monotype Corsiva Font Type :Inner shadow,drop shadow, Outer Glow, Pattern shadow
- Picture from Google website as entered the kelantanese Herritage foods
The screenshot above has been taken in order to show some work that i've been done. The green colour has been choosen as Graphic users interface done before. The idea that we came out for this website is all about naturalist and authentic of Kelantanese foods. We also put some gradient to our foreground to look more effect to our website.
The button are designed through adobe photoshop as well. The button in dreamweaver are not as good as we design through Photoshop. We chosen the font Monotype corsiva to make it more interesting and attractable. We also put some inner shadow and drop shadow to make it a bit shadow as well as thicker than the original one.
Well, I have put some pictures about cuisine in Kelantanese.. A silver colour of word which is Kelatanese is a food paradise is to attract people to get know well about the foods in kelantan. A bit satin in blending options has been touched in that words itself.
Here we go.. That is the final interface that we consider as final task where we wanted to deliver to the audience..We are using the same tools in every each page that we have done. Therefore its standardized and organized...
This is a cuisine page where when we click on each picture, its will link to description and recipe of the cuisine itself like picture above..
Contact Page where the final user can call for ask any doubt or information about those cuisine.
WORKING ON DREAMWEAVER
Hello...I going to show you about my work in dreamweaver. Since i was designing the GUI by my own, i have to design it in dreamweaver as well. The idea in dreamweaver is all about how to link from page to page that i have designed in Photoshop. I'm using the blank page HTML to put the designed page in it.
Through the root file that listed in right hand side, I drag every each page to the stage for linking purposes. The process is not as hard as make in dreamweaver itself..
This is a link process where i have to map every each page by using circle map tool. By clicking the map tool on the bottom of the pages. we can link from one page to the other page.
there we are, by clicking those page, after previewed in the google, therefore, it will link from page to other pages.....



















No comments:
Post a Comment